ロゴとは
ロゴ:【ピクトグラムの考え(特徴を掴む)】+【目的(会社理念・コーポレートカラー・何を販売している会社なのかなど)】
ピクトグラムの考えに目的を加えることで、より情報を具体化させたものがロゴです。
ロゴマーク(ロゴセット)の構成:シンボルマーク+ロゴタイプ(文字情報)
▼ロゴのガイドライン
ロゴの使用規定があるので確認してから名刺作成などに使用する。
→角度、アイソレーションエリア(文字情報などを入れてはいけない範囲)、色、最小サイズなど
▼制作のポイント
- 制作時間『1時間以内で1個』を目指す。※実務ではさらに制作時間の短縮が求められる
- 第1回の提案時に最低10パターンは用意する。できるだけ多いほうが良い
- 第2・3回と提案を重ねることで、クライアントとのすり合わせを行う
- 長期にわたって利用されるものだが、マイナーチェンジされる場合もある
- すべてのフォントをロゴ制作のために加工したり、商用利用できるわけではない。フォントのライセンスをチェックする
▼Illustratorの機能
- 字形パネル:文字を範囲選択して、特殊文字(異体字)に変換することも可能
- 変形パネル:オブジェクトの位置情報とサイズ情報を確認できる
- 文字ツール:『ポイント文字』と『エリア内文字:エリア内で自動的に改行される』を使い分ける
- 段落パネル:『エリア内文字』の改行設定が可能。(センター、右・左寄せ、均等配置など)
※均等配置にすると半角が混ざっていても行末が綺麗に揃う
※任意のオブジェクト内に文字を入力できる
● 長体・平体文字に変更
● 文字と文字の間を詰める・開ける(1文字単位で変更:カーニング)(文章単位で変更:トラッキング) - パス上文字ツール
- クロスと重なり:オブジェクトの前後を入れ替えてクロスさせて、鎖のような表現を作れる(パス→クロスと重なり)
- VF(バリアフル)フォント:文字のウェイトを自由に変化させられる(ex.百千鳥)
- アウトライン表示(ctrl+Y):パスがクローズになっているか? オブジェクトが重なっていないか? 文字のアウトライン化忘れがないか? などの確認に便利
- アピアランス(効果):フォントに様々な効果(縁取り線など)を追加する
※アピアランスの分割:アピアランスをこれ以上いじらない時、アウトライン化で不具合が生じた時に試してみる
- リフレクトツールでハートを描くとき
→くっつけたいアンカーポイント2個を、ダイレクト選択ツールで選択し、【平均→二軸とも】を選択する
→最後にパスを連結すると、一つのオブジェクトになる
ロゴデータを納品するときの注意点
▼文字のアウトライン化 (ctrl+shift+o)
フォントデータのままだと、そのフォントが入っていない他のデバイスで開いた際に文字化けしたり、違うフォントに自動で置き換わってしまう。フォントの変化を防止するためにアウトライン化を必ずしよう。
アウトライン化したファイルのファイル名称には『OL』と付いていることが多い。
▼抜き部分に白を使わない
背景が白の場合は白抜きされているように見えるが、背景が有色の場合白いオブジェクトに見えてしまい抜けて見えない。ロゴの形状が変わってしまうためパスファインダーなどを使用する。
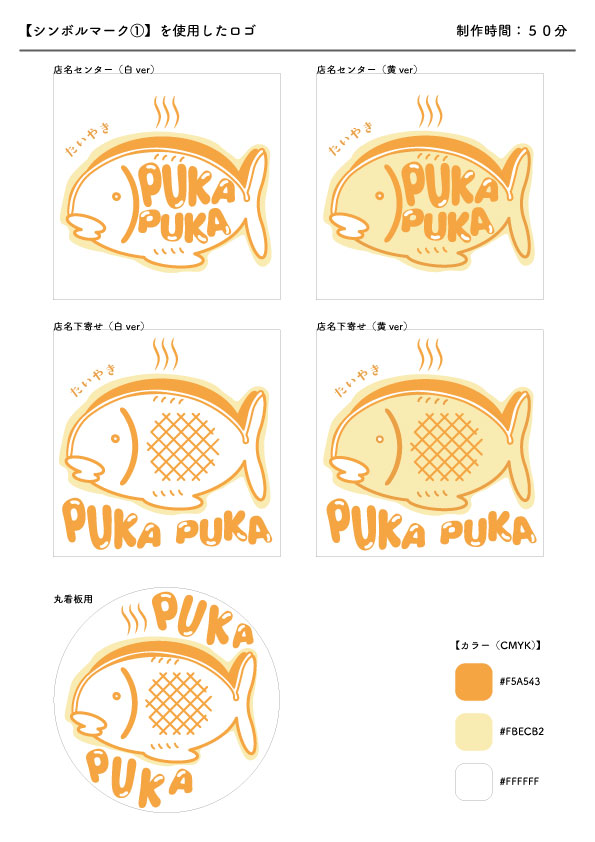
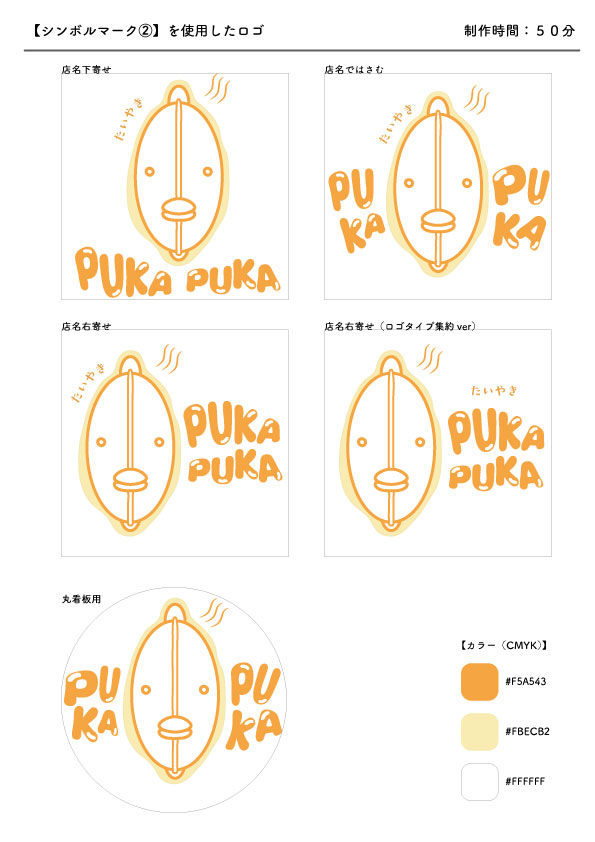
▼色指定
RGBの場合の色、CMYK(Process)の場合の色、Pantoneの場合の色など。
▼データ管理
『納品ファイル(アウトライン化したもの)』と『修正可能ファイル(アウトライン前)』の2種類のデータを持つようにする。
ロゴ制作準備
▼テーマ
たいやき屋さん 【店名:たいやき PUKA PUKA】
▼お店のコンセプト
和菓子だけど、よりカジュアルに手軽に食べられるミニサイズで低価格のたいやきを販売。販売形式はキッチンカー。街中でのイベント時やお祭りの屋台で風船をもらうような楽しさ・わくわくを感じてほしい。
あんこ以外にも味の展開が多く、たっぷり詰まった中身への期待感を表現したい。
▼ターゲット
食べ歩きしながら街巡りをする若年層に向けて
▼価格帯
安い
▼デザイン
- 風船のように丸く膨らんだたいやきが泳いでいる感じ
- たいやきの継ぎ目を表現→中身があることの暗示
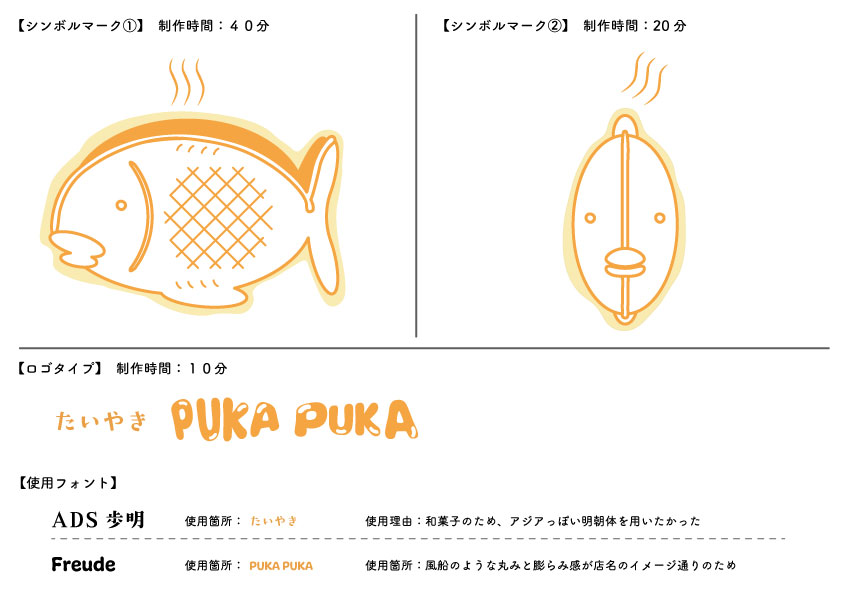
▼【シンボルマーク】と【ロゴタイプ】

▼シンボルマーク
- 魚体に風船のような丸み・ツルっとした質感を出すために、細部まで描きこまずできるだけデフォルメした
- 焼き色を表現するために網目模様を用いた
- 背中に一本の線を入れることで、たいやきの継ぎ目を表現した
- 三本の湯気を描くことで、たいやきの熱々感と空を飛んでいるような軽さが出た
- 背景にフリーハンドのシルエットを挿入することで、たいやきのバリを表現した
▼ロゴタイプ
- たいやき:和菓子のため、明朝体を用いた。カジュアルさのあるフォント(フォント名:ADS 歩明)を採用した
- PUKA PUKA:風船のような丸みと膨らみがあるフォント(フォント名:Freude)を採用した。ハイライトを入れることで風船感が増した
作品紹介


▼モックアップ





コメント