webサイトの作り方
制作依頼を頂いたら、以下の流れでwebサイトを作成していく。素材作りやデザインラフ作りにはPhotoshop、Illustrator、XDを使用する。
- 依頼
- 提案
企画書、サイトマップ、見積もり、ワイヤーフレーム等を作成する。どんな機能が必要なのか?何の商品ページなのか?等のヒアリングが必要。必要なページを把握することで作業のボリューム感を掴む。提案からデザイン、コーディングまで一括で行えるようになるのが目標。 - デザインに必要な素材の作成
ロゴ、ピクトグラム、写真、原稿等を作成する。 - デザインラフの作成
デザインのたたき台を作成する。 - コーディング
webページはHTML、CSSという二つのタグ(コード)で構成されている。
→ HTML:検索エンジンに対してのマークアップ言語。文法の理解が大切。
→ CSS:webサイトの見た目を作成する。
webサイトの構成要素
- HTML:Webページ内の各要素の意味や文書構造を定義する。半角英数字で記載する。半角・全角を切り替えて記載する方法はNG。原稿は事前に準備しておく必要がある。
- CSS:レイアウトデザインや各要素の装飾(色・サイズなど)を定義する。
- JavaScript / jQuery:動きを付けたり計算などの処理を行う。
webページ開発ツール
『テキストエディタ』と『ブラウザ』が必要。
『テキストエディタ』はメモ帳を使用しても良い。しかし、メモ帳は字が小さくリンク表示も無いので使い勝手が悪い。
テキストエディタ
Windowsの場合は、TeraPadがおすすめ。
macの場合は、miがおすすめ。
ブラウザ
Chromeを使用する。シェア率が高く、デベロッパーツール(検証)の機能が優れているため。
さまざまなブラウザでwebサイトが開けるか確認しなければいけない。
※Windows版のサファリはセキュリティが不安なのでダウンロードしない
コーディング
コーディングを覚えるコツ
整理整頓がコツ。タグを一字一句覚えるよりも、『何ができるのか』を理解しよう。やりたいことが明確なら、タグを暗記しなくてもデザインができる。
メモ用のwebページを用意して、コードをコピペするのも良い。タグチェッカーも利用しよう。
メモ書きサイトの例
https://samplesdl.me/training_html-css
https://html-css.hamaya2020.com/
コーディングの手順
上書き保存はしない。別名保存することで、バックアップを取る。
- 素材の確認
- マークアップ(骨組み)の作成
①骨組みのタグを整える
「!doctype html」「html」「head」「body」等
②原稿、画像などを整える
「h1~h6」「p」「ul,li」「img」「a」等の基本タグで「原稿」と「画像」
③セクション部分を整える
「header」「nav」「main」「section 」「footer」等
④デザインに合わせて整える
「div」や「span」を追加して「id=””」「class=””」を付けていく。
⑤検証ツールを使用して、文法が正しいか確認しよう。 - CSSでデザインする
①リセットCSSの設定
②セレクタを記述
先に記述してしまうと楽。
③後はひたすらプロパティを書こう
Dreamweaver、デベロッパーツールを使用する。
④スマートフォン対応(メディアクエリ・レスポンシブデザイン)
⑤SNSやjQueryの埋め込み
動きを付ける。ややこしいので、最後に行う。空白にして最後に回すのがコツ。 - サーバにテストアップ
- 納品
実際にHTMLを書いてみよう
TeraPad
TeraPad初期設定
【表示】→【オプション】を開いて、
①【基本】→【タブの文字数】を4に設定
②【表示】→【マーク】をすべてチェックする
※全角スペースは危険
全角が入ると重大なエラーが発生するため要注意。htmlが崩れ、cssは表示されなくなる。
文字コードについて
日本語を扱うための文字コードには、シフトJIS、EUC、UTF-8などがある。TeraPadで保存するときは【文字改行コード指定保存】→【UTF-8N(UTF-8N BOMなし)】を使用する。
保存名称
index.html(htmlは拡張子)。ブラウザ上で確認できる形式。
タグの概要
絶対に書く必要があるタグ
- <!DOCTYPE html>:『HTML5で読み込んでください』という命令。
- <html>の中に入れるタグは、<head>と<body>の2種類だけ。それぞれ一つずつ入れる。
- <head>:ページのヘッター情報のこと。タブ表示されるタイトル・ブックマークした時のタイトルの部分。
- <body>:文書全体のこと。
※<head>と<body>の中身が交差することは無い。<要素>と<要素>は必ず入れ子構造になる。
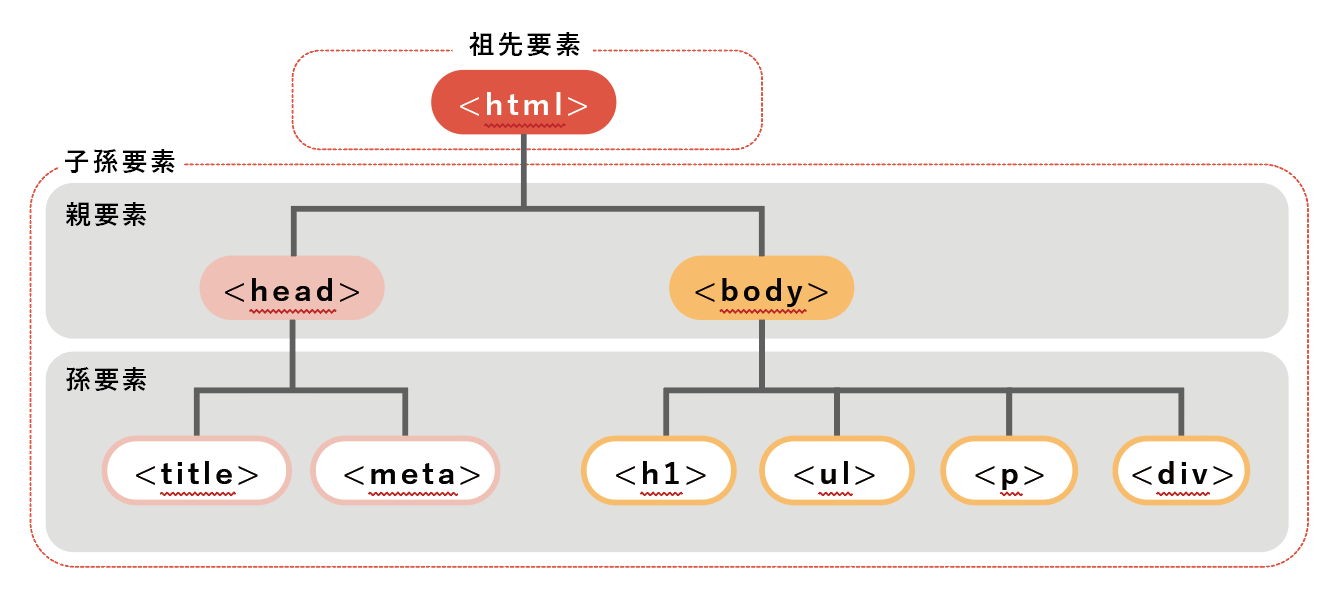
※また、htmlは木構造(ツリー)になっている。祖先要素・子孫要素(親要素・孫要素)と呼ばれ、家系図のように要素を遡れる。親・子が分かるように必ず階段上にhtmlを書こう。

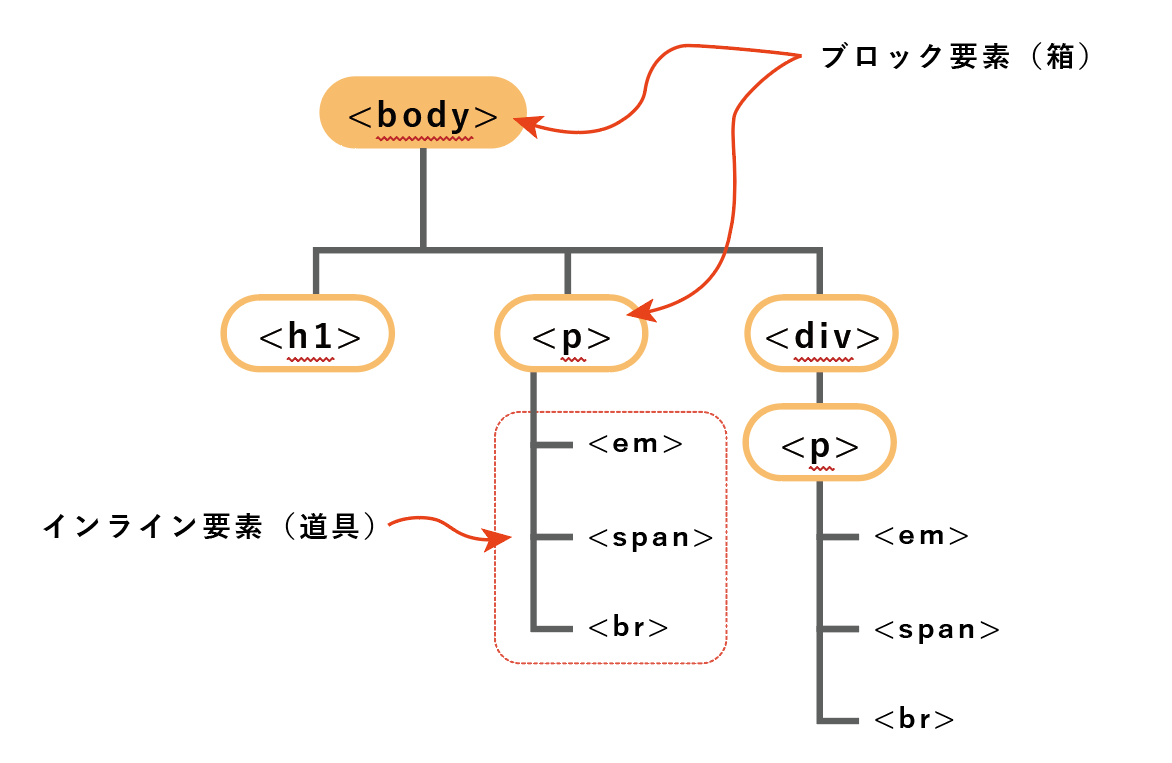
ブロック要素とインライン要素
ブロック要素
文書の骨組みとなる要素(見出しや段落など)。箱に例えられる。
インライン要素
文章中の一部として扱われる要素(リンクや文字の強調など)。ブロック要素内で使用する。道具に例えられる。

タグ(ブロック要素)
<head>の中に書く情報
- <meta>:空要素なので終了タグが無い。どんな属性なのか指定していく(charset、descriptionなど)
→ <meta charaset=””>:文字コードの指定。日本語の場合は『utf-8』と入力する。
→ <meta name=”description” content=””>:ページの概要、説明。 - <title>:ページのタイトル。</title>で終了する。
<body>の中に書く情報
- 構造化タグ
- コンテンツのグループ化タグ
- テキストの意味
- コンテンツの埋め込み
- テーブル
- フォーム
▶構造化タグの種類
- article(アーティクル):ページ内で独立したもの。あまり使いどころ無い
- section(セクション):タイトル(見出し)が無いと使えない。『第一章の中の第1節』など入れ子構造になることが多い
- nav(ナビ):グローバルナビゲーション
- aside(アサイド):補足情報
- h1~h6(見出し):番号を飛ばして使用してはいけない。数字の順序をしっかり守ること。h1タグは1ページに1回しか使えない
- header(ヘッダー):企業名、グローバルナビゲーション、検索、ログインボタンなどが含まれる
- footer(フッター):ナビゲーション、企業名などが含まれる
▶コンテンツのグループ化タグ
- p(段落(パラグラフ))
- hr(区切り):空要素のため、終了タグ無い
- ol/li(順序のあるリスト)
- ul/li(順序のないリスト)
- dl/dt/dd(定義・説明リスト)
- main(メインコンテンツ)
- section:「章」や「節」や「項」といった意味を持った範囲を指定する
- div(ひとつのかたまりの範囲):意味を持たず汎用的に範囲指定する
パス
自分の居る場所から見たファイルの位置を想像しよう。
絶対パス
主に外部サイトにリンクする場合に使用する。
相対パス
主にサイト内のページや画像にリンクする場合に使用する。
- 同じフォルダ内にリンクする場合→『ファイル名』のみ
- 同じフォルダの中にあるフォルダのファイルにリンクする場合→『フォルダ名』をつける
- 上の階層のファイルにリンクする場合→『../』をつける
- 別のフォルダのファイルにリンクする場合→『../フォルダ名』をつける
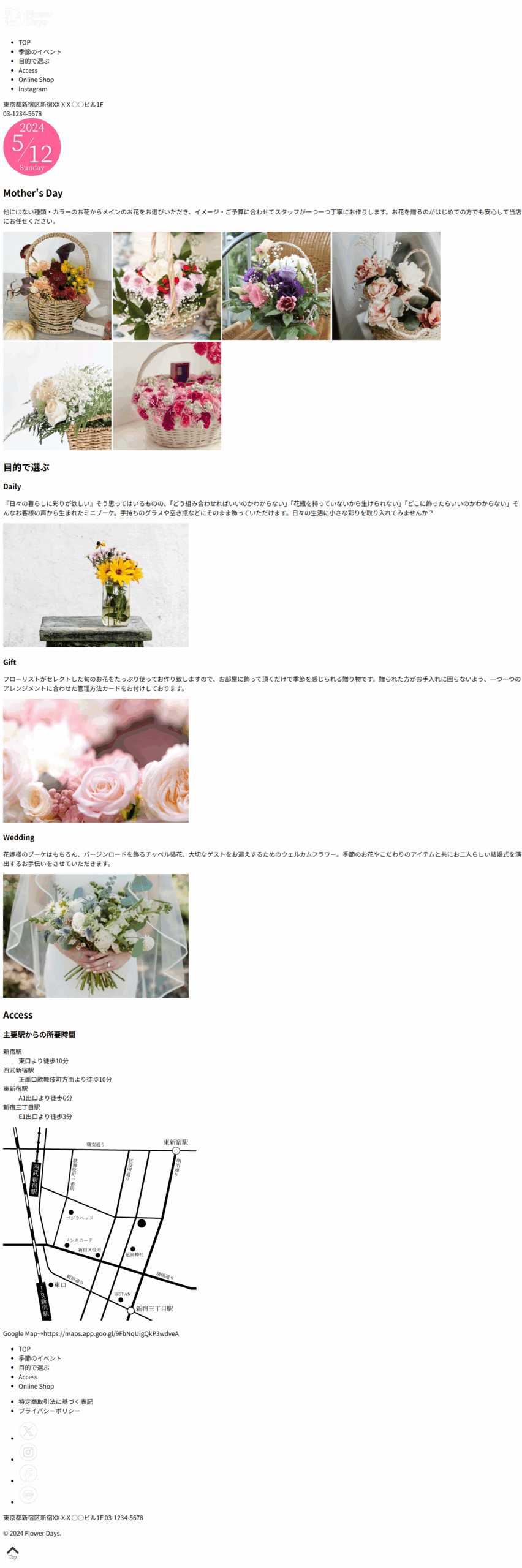
コーディング途中経過
- 【index.html】ファイルを新規作成し、htmlの入力が完了した。
- 相対パスが厄介だったが、正常に画像が表示されたためパスは合っているようだ。
- <class>、<id>、<a>の設定は次回に行う。




コメント