画像生成AIの活用
今回はIllustratorの画像生成AIを使ってみました。プロンプト(テキスト)による簡単な指示だけでベクター画像を生成できる、時短テクニックです。生成した画像はそのまま使うのではなく、加工して使うのがおすすめ。
作品紹介の項で講義中に作成した作品を紹介します。
Firefly
Firefly(ファイアフライ):Adobeが開発した画像生成AI。簡単なプロンプト(テキスト)だけで画像や装飾を生成する。IllustratorやPhotoshopにはこの技術が組み込まれている。
▼できること
- プロンプトから画像を生成
- 既存画像の編集
- テクスチャ・ブラシ等、素材の生成
- アイデアの可視化ができるメリットあり
▼注意点
- 著作権:利用規約によって異なるため要確認
- AIは万能ではない:必ずしも人間の意図通りになるとは限らない。扱いには慣れが必要
- 倫理的問題:ディープフェイクの作成など、悪用しない
- 同じ画像が生成できない。良いものがあったらその都度保存しよう
Photoshop(ラスター画像)の画像生成AI
ウィンドウ→コンテキストタスクバーを表示し、プロントを入力する。
▼生成塗りつぶし
コンテキストタスクバーにプロントを入力
ex.範囲選択した部分の『夜空』を、『星空』に変更(元の画像を残しつつ、『星空』のレイヤーを自動生成する)
▼生成拡張
カンバスサイズを変更して、足りない部分を補ってくれる
ex.人物画像のフレームアウトした部分を自動生成
※『編集→コンテンツに応じた塗りつぶし』の方が滑らかに背景追加してくれる場合もある
Illustrator(ベクター画像)の画像生成AI
Illustratorの生成AIにはFireflyが組み込まれている。
▼できること
- プロンプトからベクター画像を生成
- ベクターシェイプの塗りつぶし
- ベクターパターンの生成(オブジェクト→パターン→生成パターン)
- アートワークの再配色(編集→カラーを編集→生成再配色)
- 指定画像を参照して似た雰囲気の画像を生成(スタイルの参照)
▼より良いプロンプトを作成するコツ
- 具体的に記述
- スタイルを指定:水彩画風、油画風など
- 複数のキーワードを組み合わせる:レトロな未来都市 など
▼操作方法
ウィンドウのコンテキストタスクバーにチェックを入れると、プロンプトを入力できるようになる。
AIは以前のプロンプトの流れを考慮して画像を生成する。絵柄や雰囲気が引き継がれていくので、路線を変えたい時は新規作成をしてやり直すと良い。
画像の生成の仕方を指定することができる。[シーン(背景的な絵)]→[被写体]→[アイコン(シンプルな線と面による構成)]
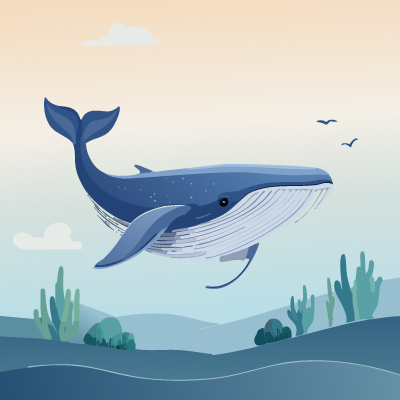
『プロンプト:透明感のあるクジラ』で画像を生成してみました。



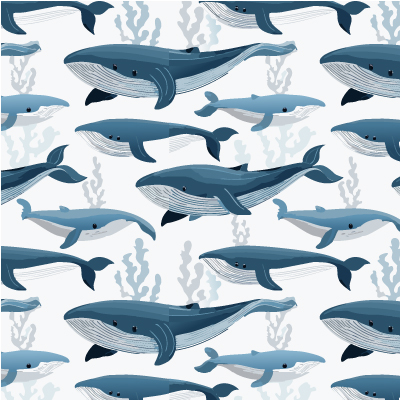
パターンの生成 『プロンプト:透明感のあるクジラ』

※クジラの頭からヒレが生えていたり、おかしな点がある。生成画像をそのまま使うのは危険?
スタイルの参照 『プロンプト:透明感のあるクジラ』


作品紹介
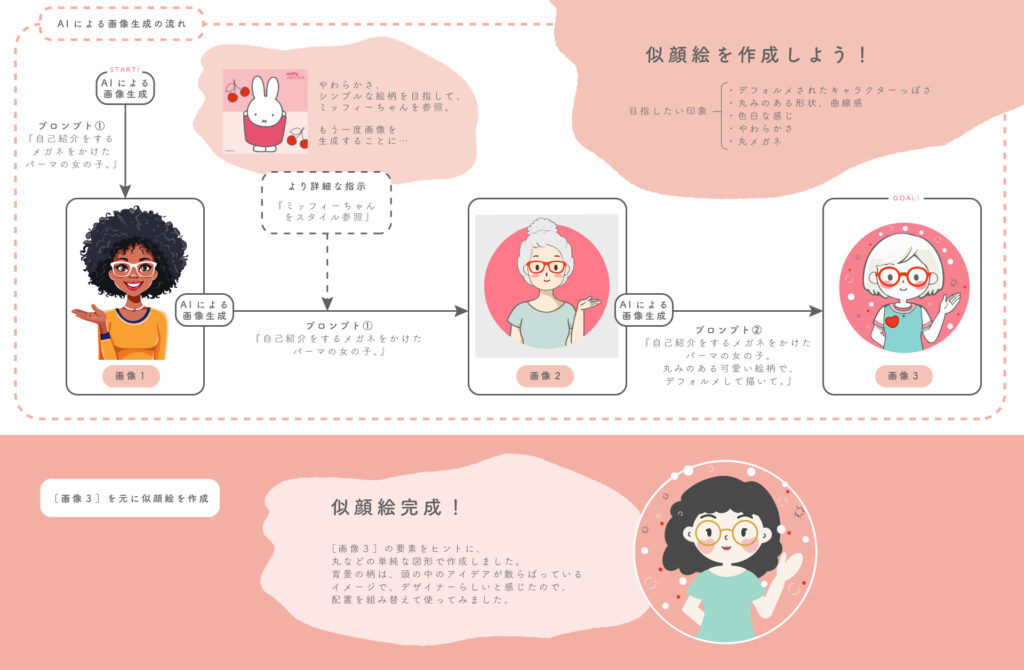
▼タイトル『のむら はぎの似顔絵』


▼コンセプト
AIが生成した画像から、自分の似顔絵を作成してみました。近づけたいイメージは以下の通りです。
- デフォルメされたキャラクターっぽさ
- 丸みのある形状、曲線感
- 色白な感じ
- やわらかさ
- 丸メガネ
▼所要時間
- 画像生成・似顔絵作成:2時間
- ダイアグラム作成:1時間
▼使用ソフト・画像
使用ソフト:Illustrator
使用画像:『【そごう横浜店】ミッフィーzakkaフェスタ』ポスター
▼感想
[画像1]を見た時の驚き!目指すイメージと正反対の画像が生成されて、先行きが不安になりました。ミッフィーちゃんの画像を参照したことで、ふわふわした柔らかさ・デフォルメされたキャラクターっぽさが表現できました。髪色やメガネの色などは自分で描くことで調整し、全体のフォルムや色味はAIに倣いました。



コメント